Nigel Holmes’ “explanation graphics” in Time Magazine in the 80’s and 90’s were my introduction to what is now commonly referred to as infographics. Nigel’s clever graphic solutions that infused statistics with meaning and grabbed readers’ attention with its visual charm, made me want to do them too! As a freelance illustrator and magazine art director/designer I did on occasion create charts, graphs, and illustrated maps. As with Nigel Holme’s work, the new crop of infographics sprouting up everywhere around the interwebs has once again captured my attention and inspired me to want to try my hand at it.
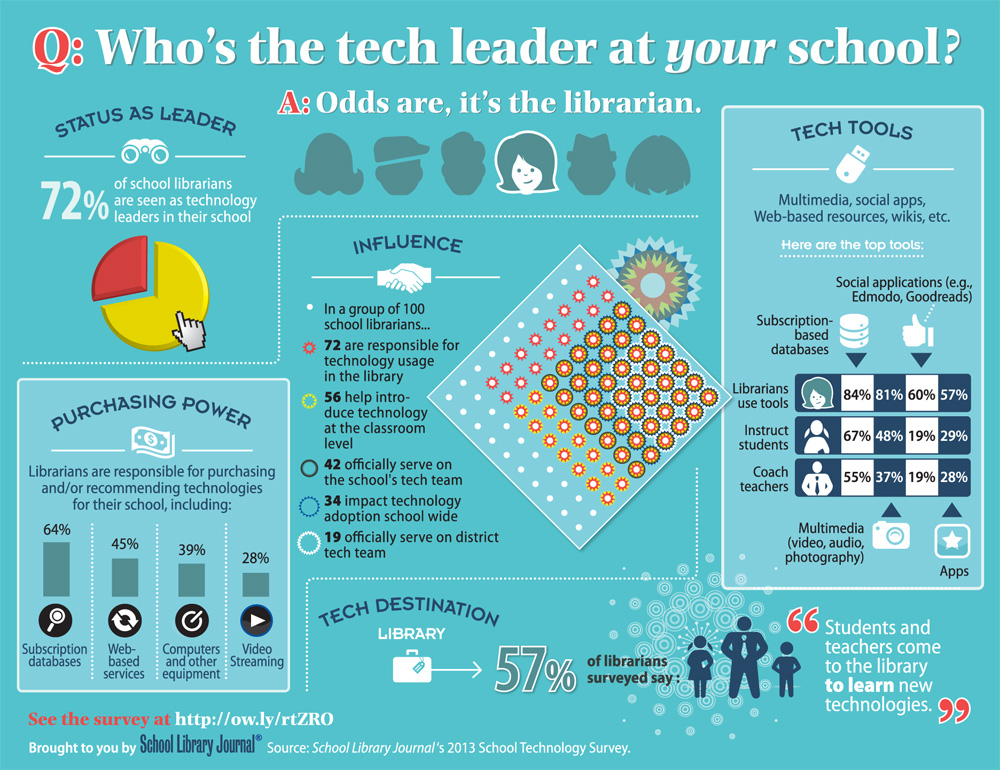
At School Library Journal where I am the art director, I was asked to commission an infographic based on findings from a recent technology survey. I quickly discovered that this is a specialty field and it wasn’t going to be as easy finding a “data visualizer” as it is to find an illustrator or graphic artist. Many infographics do not include artist credits which I began to realize meant that the work was collaborative in-house (organization) or agency efforts.
So I tackled this one myself (with the support of SLJ‘s editors of course, and our in-house researcher who provided and helped parse the data). I learned a lot about the process. A good infographic in my opinion is a combination of appealing graphics and illustration, and provocative, succinct writing. But at the heart of an infographic, I believe, is data visualization—delivering information to the reader in a way that provides context, gives meaning, and is memorable.